Hey everyone! Let’s talk about something super important: making apps that feel amazing to use, especially on our phones. Think about it – we’re always on our phones, usually with one hand. So, shouldn’t our apps be designed to work perfectly with our thumbs? Absolutely! That’s where “Thumb-Friendly Design” comes in.
Why Thumb-Friendly Design Matters?
Smartphones are everywhere, and most of the time, we’re using them with just one hand. That means our thumbs are doing all the work! Designing apps that are easy and comfortable for thumb use isn’t just a nice-to-have; it’s a must. It makes using apps more enjoyable, efficient, and accessible.
Understanding Your Thumb’s World
Your thumb is a superstar! It’s super flexible and precise, which is why we use it so much on our phones. But it has its limits.
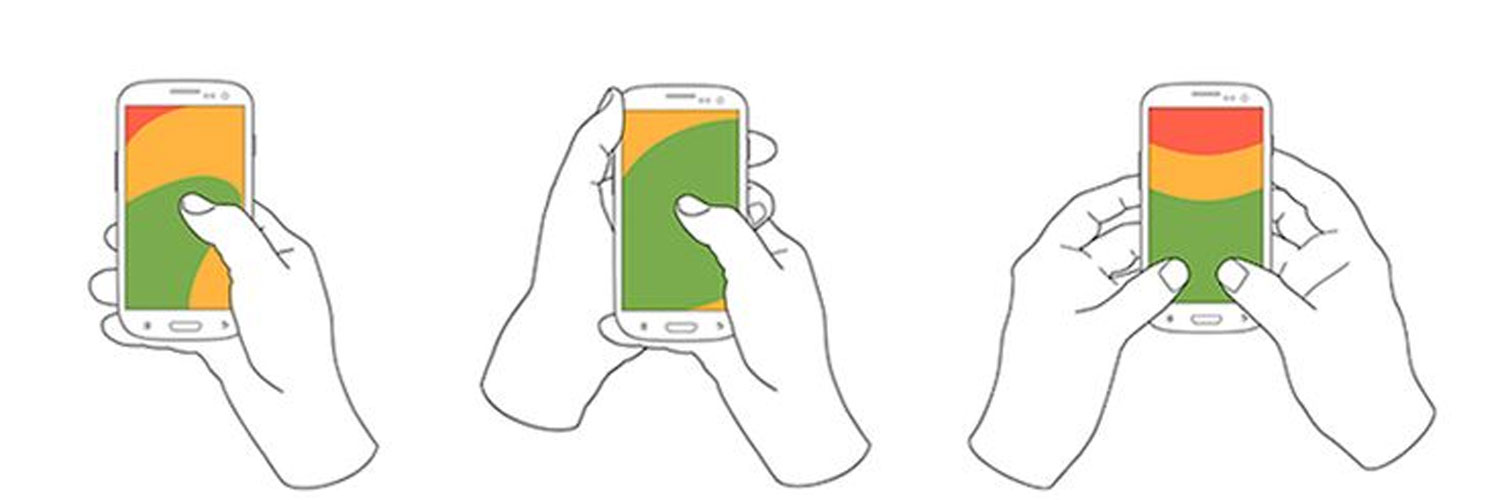
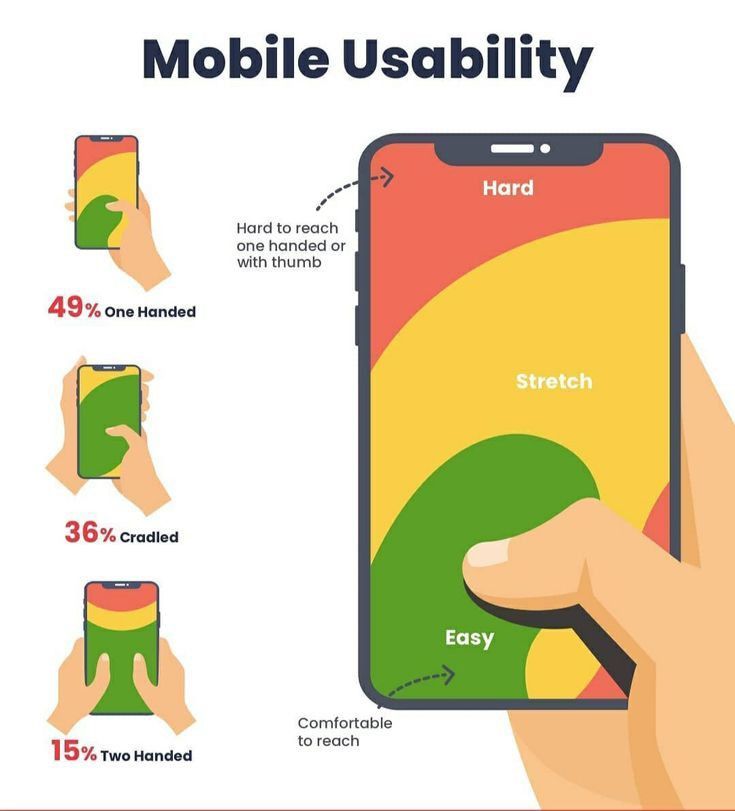
- Comfort Zone: There’s a sweet spot on your screen where your thumb naturally hangs out. This is usually the lower part of the screen.
- Limited Reach: Stretching your thumb too far can be a pain. So, designers need to keep important stuff within easy reach.
Key Principles for Happy Thumbs
- Reachability is Key: Put the most important buttons and features where your thumb can easily tap them. Think about where your thumb naturally lands on the screen.
- Button Size Matters: Make sure buttons are big enough to tap without accidentally hitting the wrong thing. A good size is around 7-10mm.
- Gesture Magic: Use swipes and other gestures that feel natural for thumb movements.
- Give Feedback: Let users know when they’ve tapped something with a little visual or haptic feedback.

Examples of Great Thumb-Friendly Design
- YouTube Mobile App: YouTube does a great job of putting playback controls and navigation at the bottom of the screen, making it super easy to use one-handed.
- Mobile Games: Many games put the essential controls right where your thumb can reach them, for a smoother and more immersive experience.
Testing for Thumb-Friendliness
- Usability Testing: Watch people use your app on different phones and see how they interact with their thumbs.
- Heatmaps: Use tools that show you where people are tapping the most. This can help you see if your important elements are in the right spot.
Challenges and Solutions
- Limited Space: It can be tricky to fit everything on a small screen while keeping it thumb-friendly.
- Solution: Focus on what’s most important and use menus to hide less-used features.
- Consistency: Make sure your app works well on different devices.
- Solution: Use responsive design to adapt the layout to different screen sizes.
Final Thoughts
In today’s mobile world, thumb-friendly design is essential. By understanding how our thumbs work and using smart design principles, we can create apps that are a joy to use. It’s all about making technology more intuitive and accessible for everyone!